In this tutorial, we will provide step by step instructions on how to create a button to navigate in between dashboards.
For other Tableau tutorials, visit the tutorials "Tableau: Creating Dual Layered Color Changing KPI Tiles" and "Tableau: Creating Expandable Charts using Action Menu"What We need to accomplish
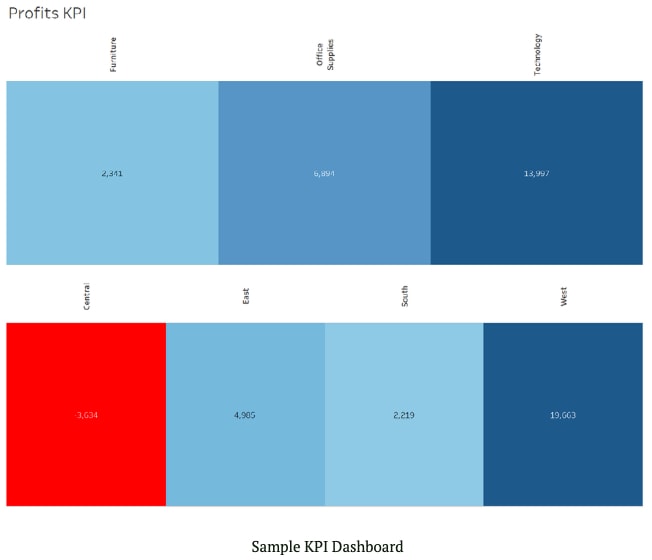
- We want to be able to navigate to the detail dashboard by clicking on the tile.
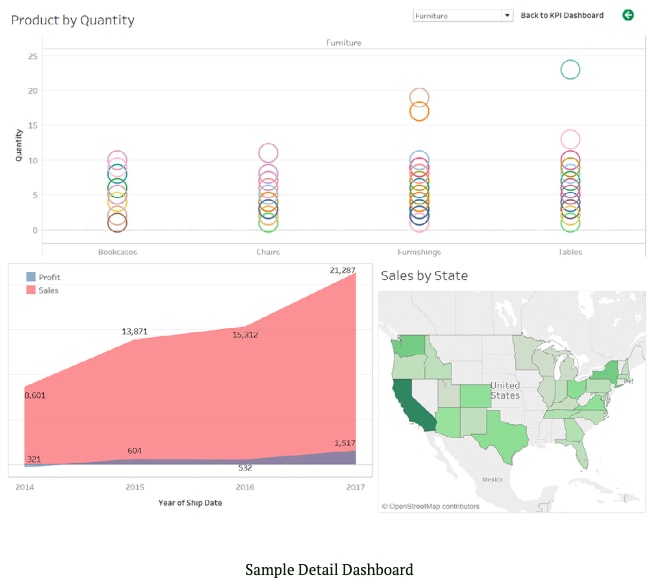
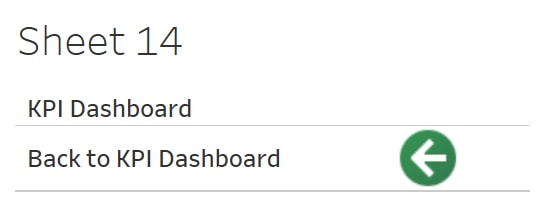
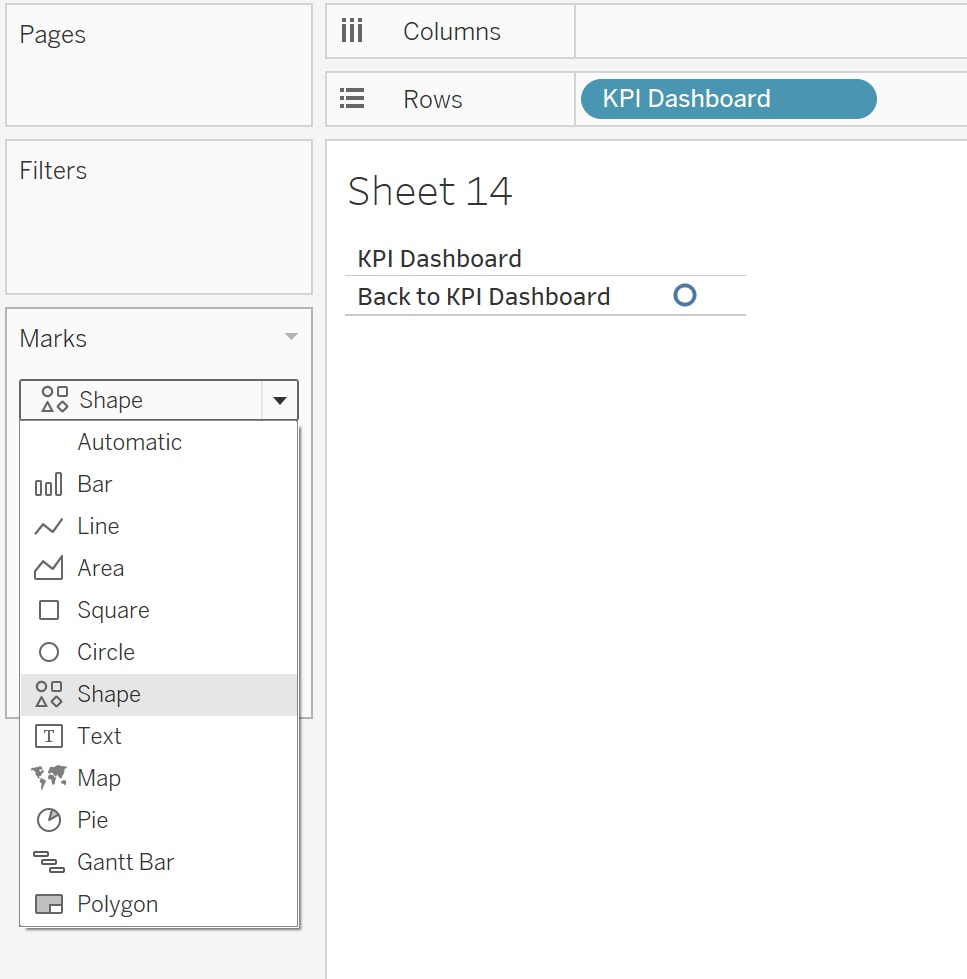
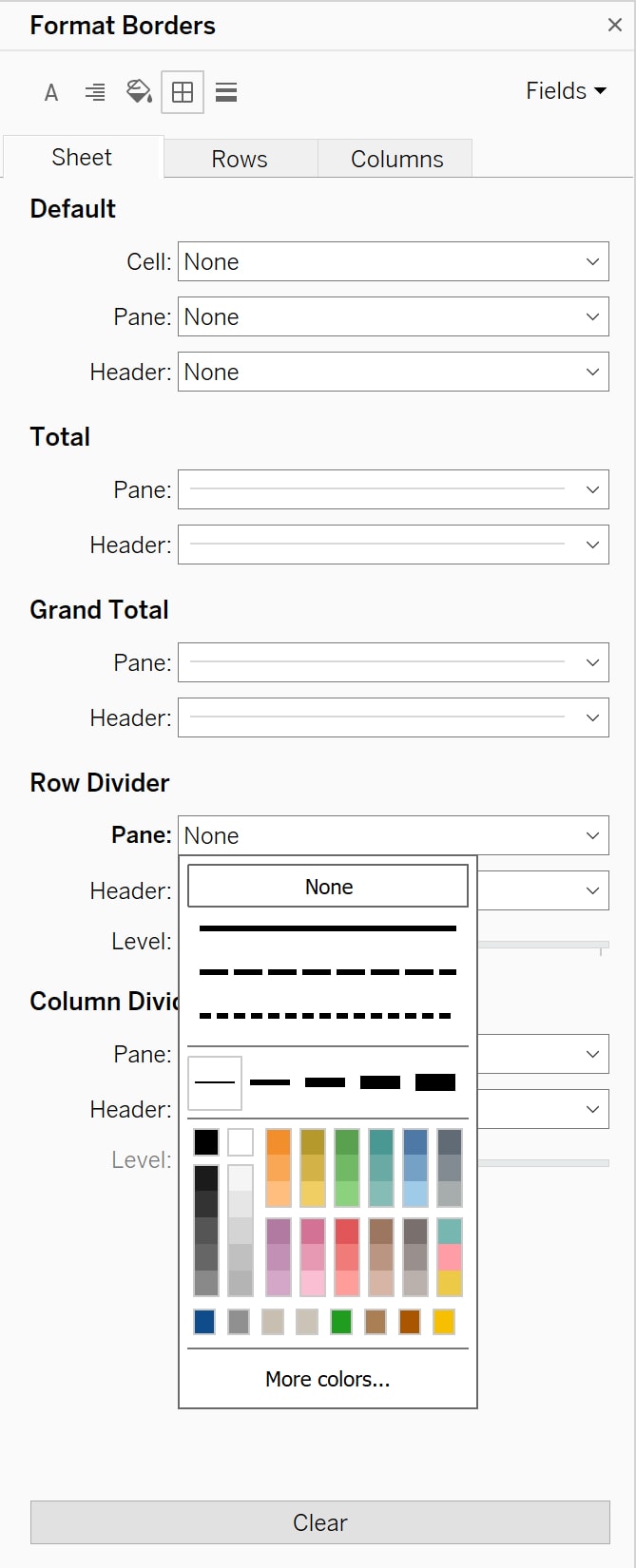
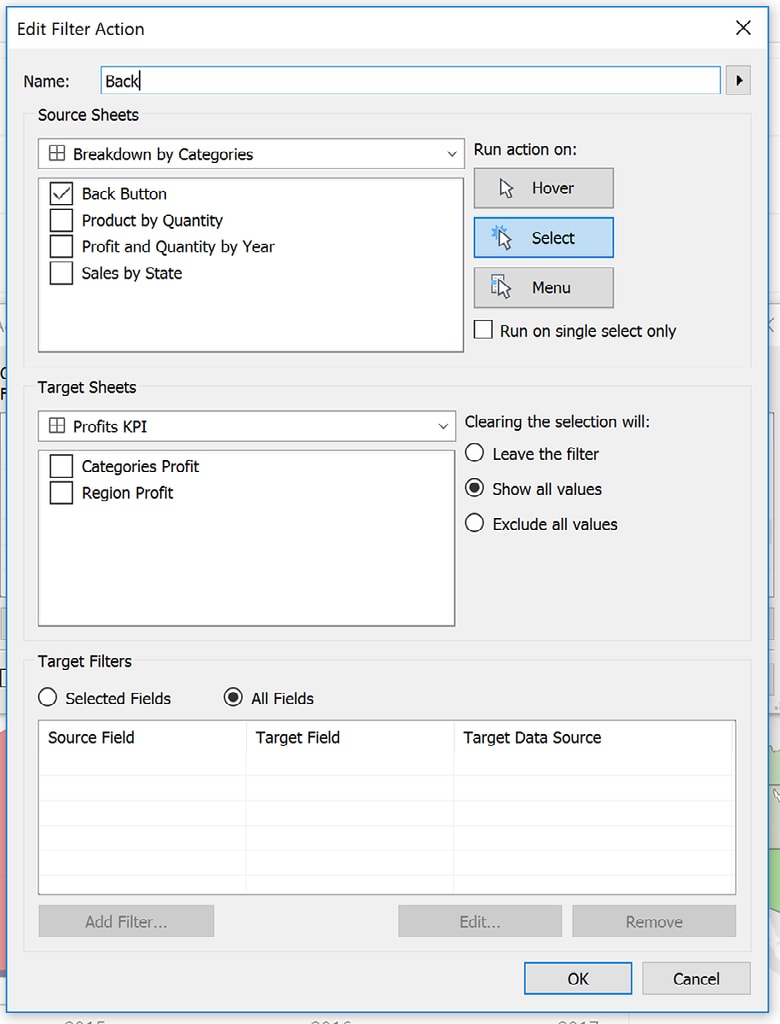
- We also need to create a button on the Detail chart in order to go back to the home KPI Dashboard.